1) <abbr>
The abbreviation <abbr> element is used to represent an acronym or abbreviation. If you include a title attribute, the text will be display as a tooltip on hover!
<p>
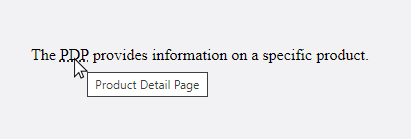
The <abbr title="Product Detail Page">PDP</abbr> provides
information on a specific product.
</p>

2) <progress>
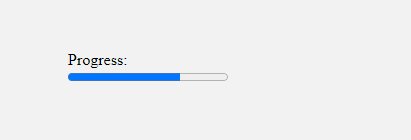
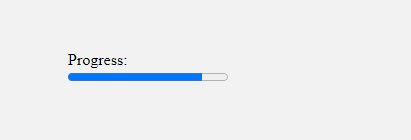
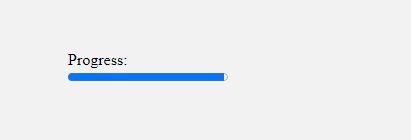
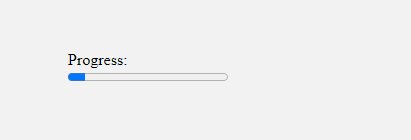
The <progress> element will display a progress bar indicator that can be easily controlled with it's value attribute. The JavaScript in this example will incrementally fill our progress bar every 100ms as shown here:
<label for="progress">Progress:</label>
<progress id="progress" max="100" value="0"></progress>
<script>
const progress = document.querySelector('#progress');
let val = 0;
setProgress();
function setProgress() {
if (val > 100) val = 0;
progress.value = ++val;
setTimeout(setProgress, 100);
}
</script>

3) <wbr>
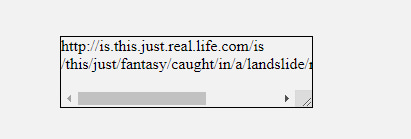
The word break opportunity <wbr> element will allow you to specify exactly where a line of text should break when there is overflow. For example, if we have a super long line of text like this URL, we can tell the browser where the text should break if it doesn't fit on one line:
<p>
http://is.this.just.real.life.com/is<wbr>/this/just/fantasy/caught/in/a/landslide/no/espace/from/reality
</p>

Yo! I post byte-sized tips like these often. Follow me if you crave more! 🍿
I'm on TikTok, Twitter and I have a new debugging course dropping soon!