The Chrome console includes a helper method called debug that will pause execution in the debugger on the first line of a provided function.
function greeting(msg) {
console.log(msg);
}
// Debug the greeting function whenever it gets called
debug(greeting);
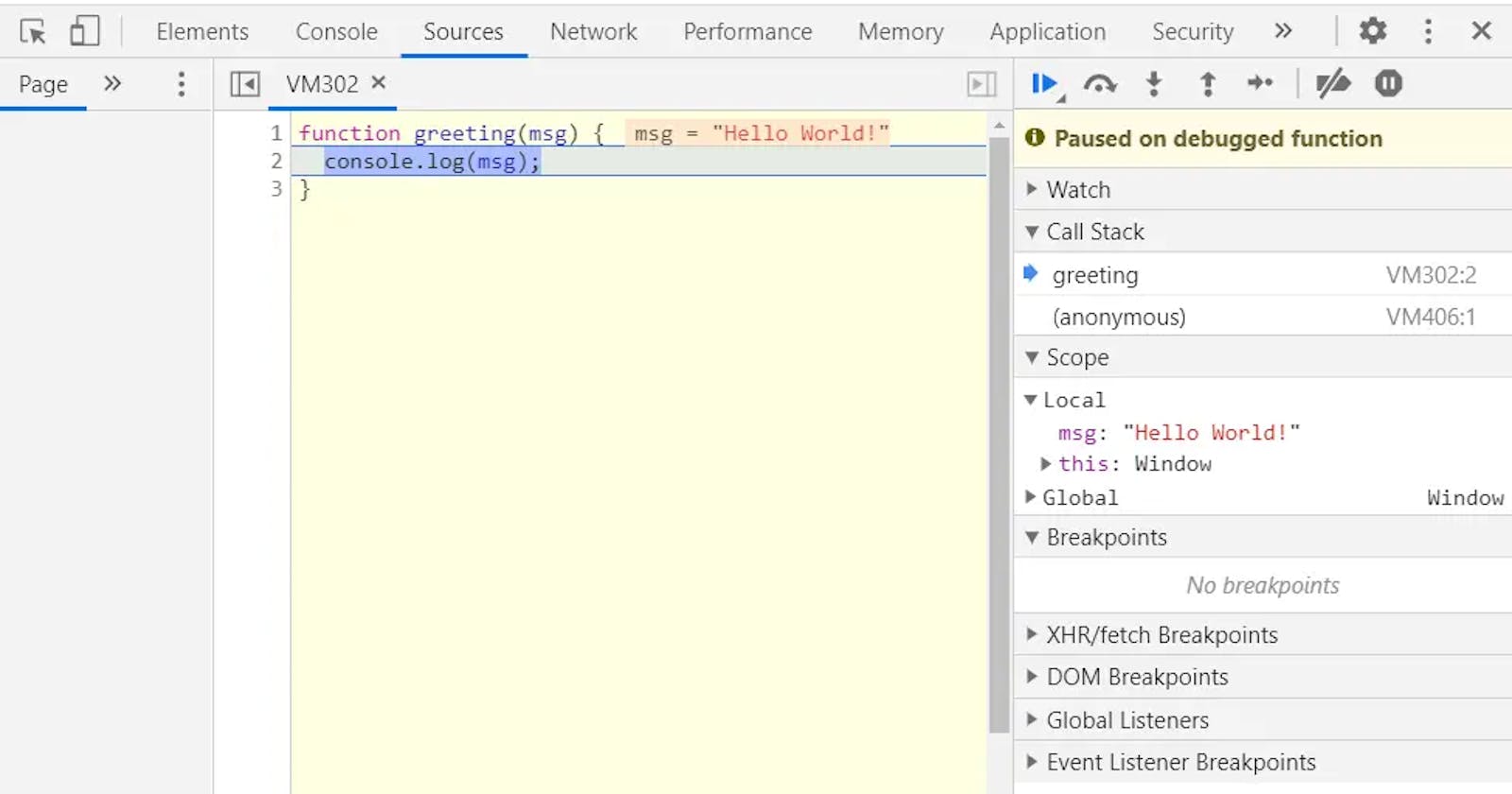
// Once greeting is called the Sources panel in DevTools will automatically open
greeting('Hello World!');

When using debug, the breakpoint is added to the function definition and paused regardless of where it is called. So this is just a quick way to see if and how a function is being called without having to add your own logs to it or manually track it down in the Sources to add a breakpoint! ⚡
Check out more #JSBits at my blog, jsbits-yo.com. Or follow me on Twitter!