Today we'll be coding a hotkey easter-egg for your website that will display a random Hank Hill image in your viewport. This will prove to be an essential feature that will delight your visitors, optimize the user experience, and improve your conversation rate.
First we add a basic CSS style to scale and position the eventual images:
document.head.insertAdjacentHTML('beforeend', `
<style>
.hh {
position: fixed;
z-index: 999;
transform: scale(1.65);
}
</style>
`);
Next we add a keydown listener on the document, taking care to exit our callback early if the key was pressed inside an input or form element so we don't hijack real typing inside these elements:
document.addEventListener('keydown', handleHotkey);
function handleHotkey(e) {
if (e.target.matches('input, textarea')) return;
// ...
}
Then we'll map the h key to a displayHank function and detect if this key was pressed by checking the code property value on the event:
function handleHotkey(e) {
if (e.target.matches('input, textarea')) return;
const commands = {
'KeyH': displayHank,
};
const enteredCommand = commands[e.code];
if (enteredCommand) enteredCommand();
}
Our displayHank function will grab a random image source from an array and insert it into the DOM with a random position obtained via the getRandomPosition function:
function displayHank() {
const images = [
'9H8k4mF/200w-1.gif',
'09T2y3p/giphy-4.gif',
'k3VYFZk/giphy-5.gif',
]
const image = images[randomIndex(images)];
const [x, y] = getRandomPosition();
document.body.insertAdjacentHTML('beforeend', `
<img
class="hh"
style="top: ${y}px; left: ${x}px"
src="https://i.ibb.co/${image}"
>
`);
}
function randomIndex(arr) {
return Math.floor((Math.random() * arr.length));
}
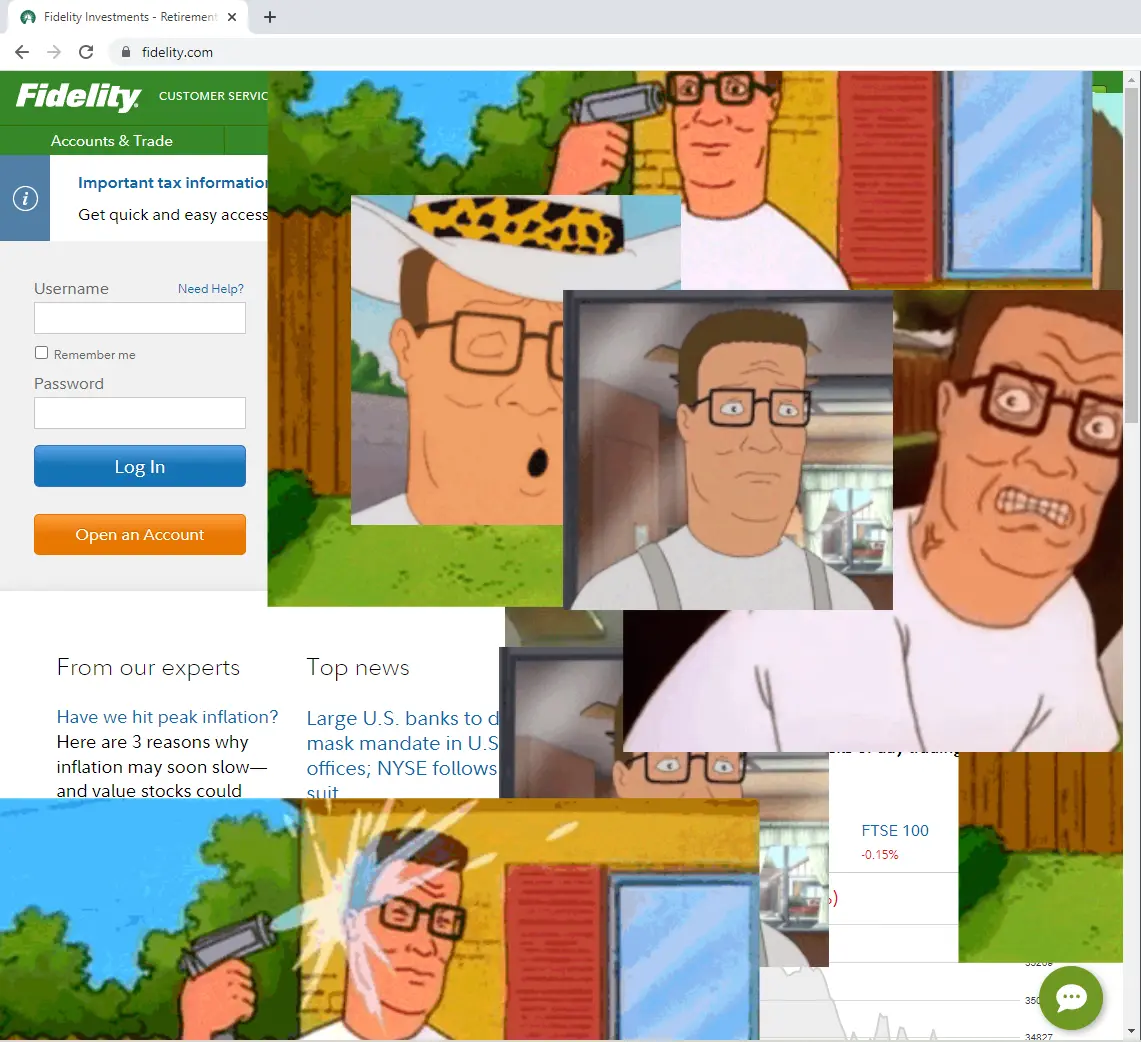
Now if we hit the h key, we'll see all these Hank Hill images pop up. Perfect!

It's missing one thing, though... let's map another hotkey to play some soundbites:
function handleHotkey(e) {
if (e.target.matches('input, textarea')) return;
const commands = {
'KeyH': displayHank,
'KeyS': playSound
};
const enteredCommand = commands[e.code];
if (enteredCommand) enteredCommand();
}
function playSound() {
const baseURI = 'https://res.cloudinary.com' +
'/dzynqn10l/video/upload/v1644093214/Msc/';
const sounds = [
'bwaaah_ckyvbs.mp3',
'dang-it-bobby_d8hvry_jh4civ.mp3',
'jpeg_hwasj2.mp3'
];
const audio = new Audio(`${baseURI}${sounds[randomIndex(sounds)]}`);
audio.play();
}
Now if the user hits the s key, they'll hear a clip of Hank saying one of these phrases:
- Bwaaah!
- God dammit, Bobby.
- Do I look like I know what a JPEG is? I just want a picture of a god-dang hotdog.
Spam these keys quickly for some real fun! 🤠
Full script is here: github.com/doctafaustus/hank-hill-js.
Yo! I post byte-sized tips like these often. Follow me if you crave more! 🍿
I'm on Twitter, TikTok and I have a new debugging course out now!

