Here's an interesting quirk I recently discovered:
Any HTML element containing an id creates a global variable of the same name.
Let's start with our HTML:
<html>
<head></head>
<body>
<h1 id="title">Hello World</h1>
</body>
</html>
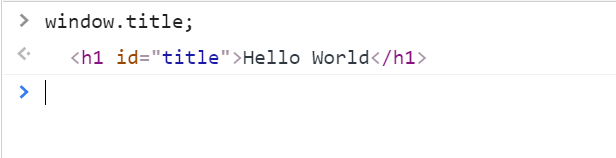
This is what we'll see in the console when we reference window.title:

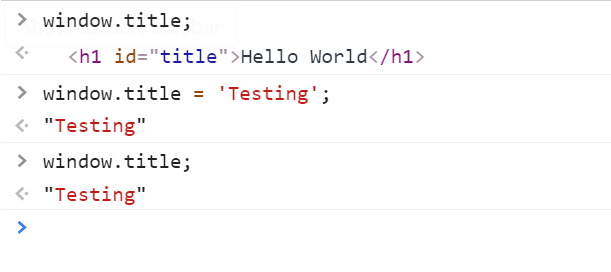
There's some interesting behavior with this though. You can overwrite this variable as you'd expect:

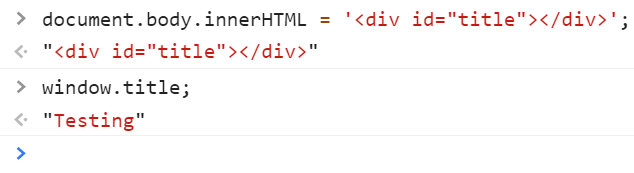
But let's say we deleted our <h1> element and added another with the same id. Would this overwrite the global variable again?

It does not! 😮
That's probably a good thing since this would probably cause many a confused developer!
Although I couldn't locate the documentation for this quirk in the DOM specification, this behavior appears consistent across Chrome, Firefox, Edge, and Safari. Interesting!
Check out more #JSBits at my blog, jsbits-yo.com. Or follow me on Twitter!