Did you know you can capture and report on global JavaScript errors with window.error? Check it!
// The "error" event fires when an uncaught error is thrown
window.addEventListener('error', function(event) {
console.log('Captured error:', event);
});
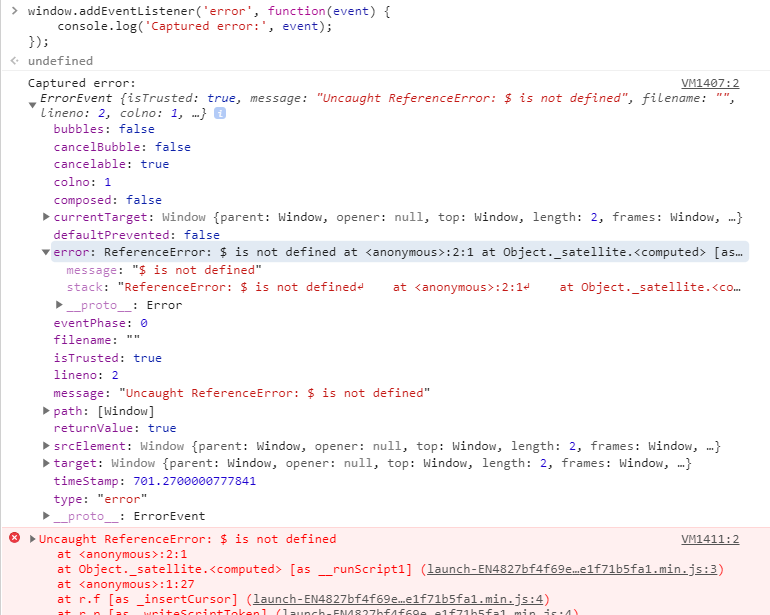
Inside the error object, you'll get all sorts of information including the error message, target element, and even the stack trace.

This is how a lot of error logging platforms capture client-side errors: the event listener can be added globally and the callback can send the error date to a server where you can do all sorts of things with it. Neat! 😎
Check out more #JSBits at my blog, jsbits-yo.com. Or follow me on Twitter!